Digimainonnan aineisto-ohjeet
Yleisimmät mainosmuodot ja kilotavurajat
Näyttöpohjainen display-mainonta (CPM)
Tulospohjainen display-mainonta (CPC)
Feed-pohjainen display-mainonta
Rich Media -mainonta
HTML5-aineistot
Tapettiaineistot
Monikanavaiset ratkaisut
Näköislehtien välisivumainokset
Natiivimainonta
Videomainonta
Mainonnan ohjeistukset
Katso myös
Digiaineistojen toimittaminen
Aineistotoimituksen aikataulu
Huom! Mainosten ulkoasut saattavat hieman vaihdella sivustoittain, ja esim. HS käyttää mobiiliympäristössä mainosten ympärillä marginaaleja jolla on vaikutuksia mainoksen ulkoasuun. Marginaaleja ei kuitenkaan näytetä seuraavissa mainosmuodoissa; natiivi- ja nostotuotteet, topscroll, midscroll, liukuva kokosivu ja tapetti.
Yleisimmät mainosmuodot ja kilotavurajat
| Mainosmuoto | Aineiston koko | Kilotavuraja |
|---|---|---|
620 x 891 px | 300 kt | |
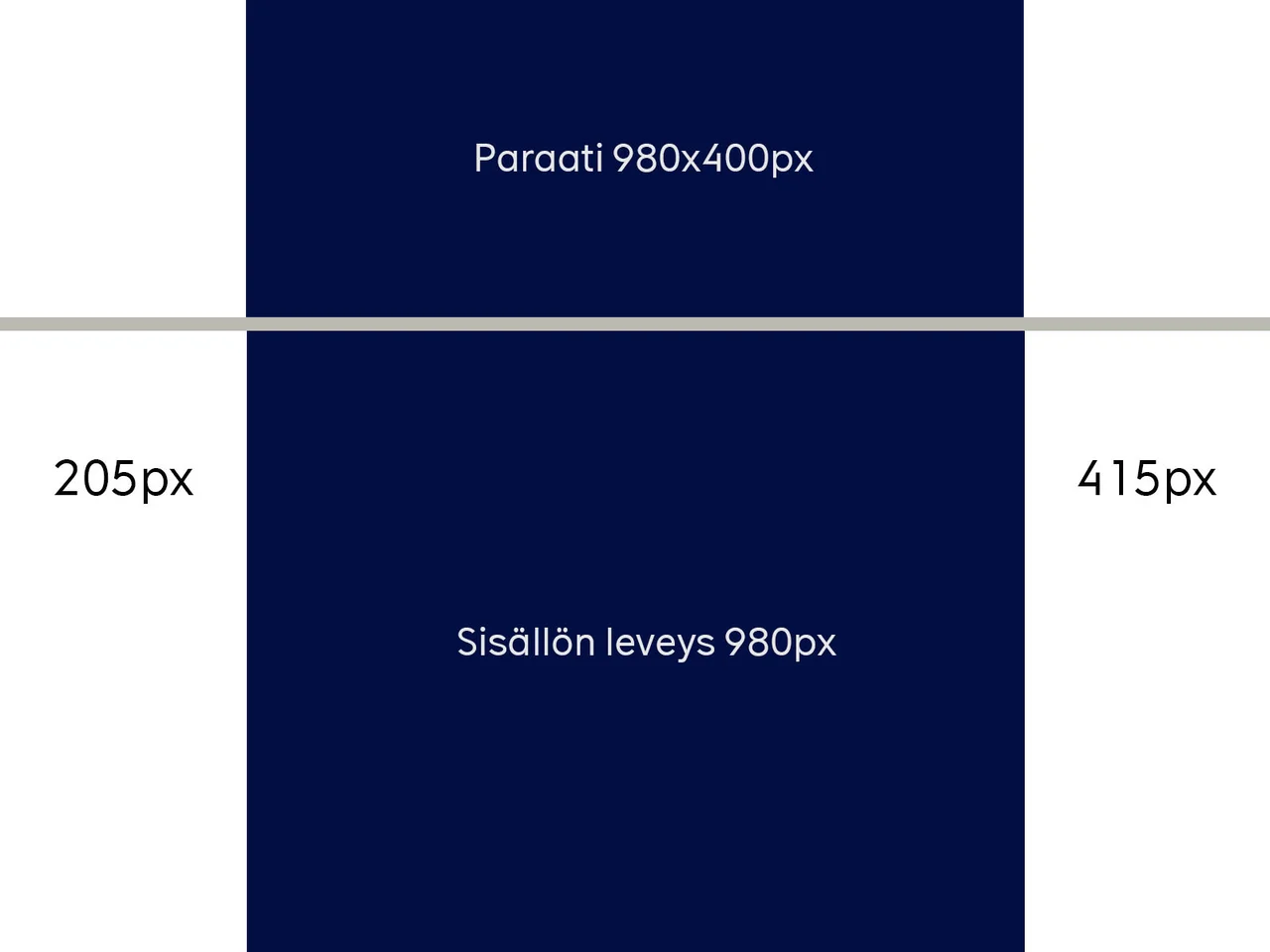
980 x 400 px + | 300 kt | |
300 x 600 px | 300 kt | |
600 x 500 px | 300 kt | |
|
|
|
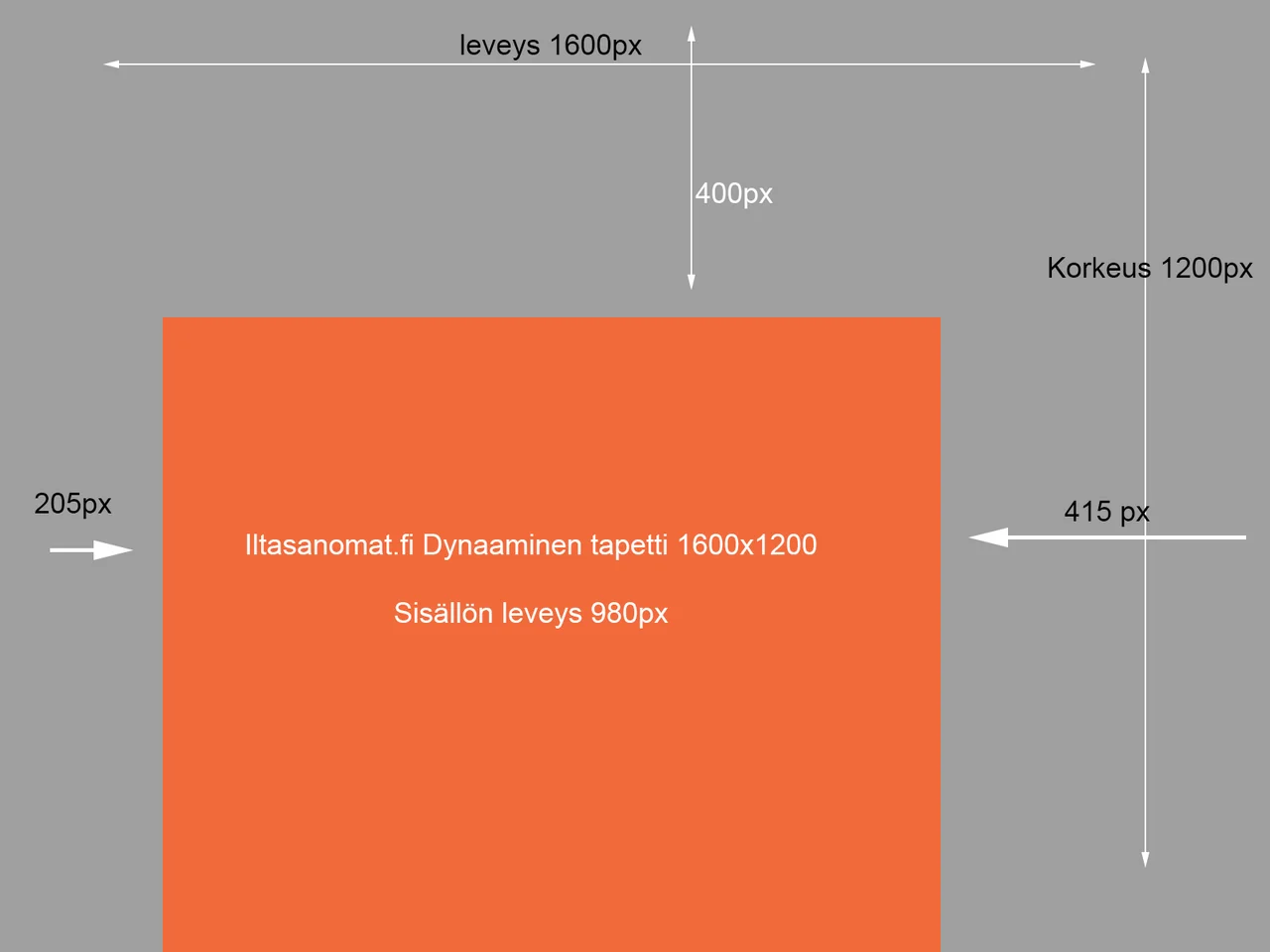
1600 x 1200 px + | 300 kt | |
1600 x 1200 px / 250 | 300 kt | |
1600 x 1200 px / 400 | 300 kt | |
800 x 600 px + | 300 kt | |
|
|
|
AL, SK etusivu - kuva | 1080 x 1920 px + 1920 x 1200 px | 300 kt |
AL, SK etusivu - video | 1080 x 1920 px + 1920 x 1080 px | 4 Mt |
620 x 891 px | 300 kt | |
600 x 500 px | 300 kt | |
|
|
|
HS etusivu - kuva | 1920 x 1200 px + 1080 x 1920 px (desktop & mobiili) | 300 kt |
HS etusivu - video | 1920 x 1080 px + 1080 x 1920 px (desktop & mobiili) | 4 Mt |
620 x 891 px | 300 kt | |
600 x 500 px | 300 kt | |
600 x 500px | 300 kt | |
620 x 891 px/kuva (4 siv. 1-4 kpl/ 8 siv. 1-8 kpl) | 300 kt | |
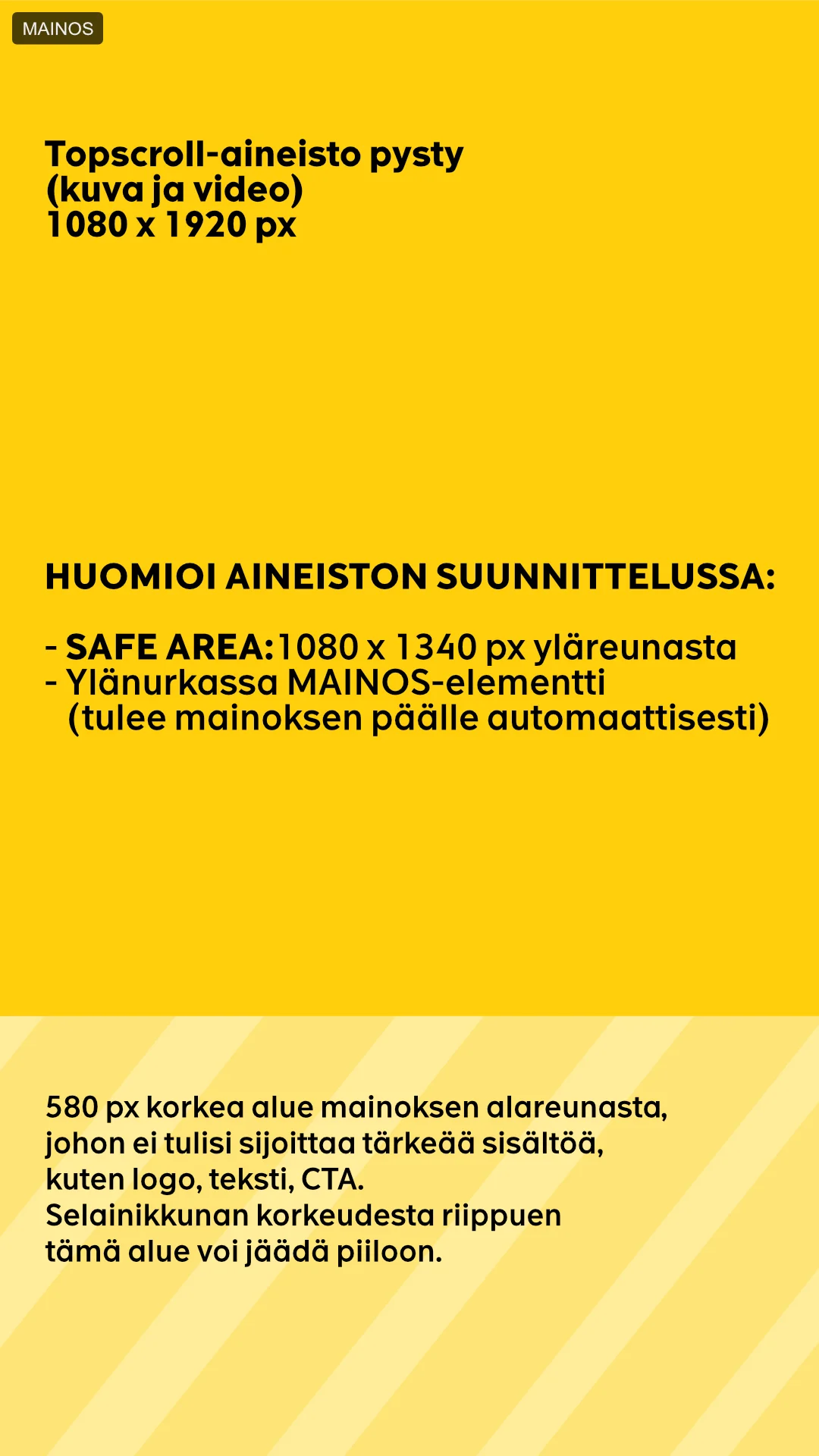
Topscroll - kuva | 1080 x 1920 px + 1920 x 1200 px | 300 kt |
Topscroll - video | 1080 x 1920 px + 1920 x 1080 px | 4 Mt |
Midscroll - kuva | 1080 x 1920 px | 300 kt |
Midscroll - video | 1080 x 1920 px | 30 Mt |
Kilotavurajat ovat ehdottomia emmekä valitettavasti voi niissä joustaa.
Kilotavurajoja ei voi kiertää käyttämällä loadereita tai kolmannen osapuolen tagia. Kilotavuraja saa ylittyä vain käyttäjän aktivoinnista (esim. mouseover tai klikkaus).
Mainosaineistoa suunnitellessa on hyvä huomioida, että Chrome -selainten Heavy Ad Intervention rajoittaa mainosaineiston näkymistä erityisesti videota sisältävissä display-mainoksissa ja outstream-videoissa, jos aineistoa ei ole toteutettu aineisto-ohjeiden mukaisesti.
Chrome-selaimet rajoittavat mainosaineiston näkymistä seuraavien ehtojen täyttyessä:
Aineisto lataama paino ylittää 4 MB. Koskee mainoksen kokonaispainoa, eli kaikkia sen lataamia elementtejä (esim. kuvat, videot, scriptit, mittapikselit, fontit jne.)
Aineisto käyttää prosessoria 15 sekunnin ajan 30 sekunnin kuluessa.
Aineisto käyttää prosessoria kaiken kaikkiaan 60 sekunnin ajan.
Näyttöpohjainen display-mainonta (CPM)
Tulospohjainen display-mainonta (CPC)
HTML5-aineistot
Voit käyttää mitä työkalua haluat, Notepad++,CofeeCup, Sublime, Notepad, jne. HTML5 mainos on kuin HTML-sivu, mutta pieni ja kevyt sellainen. Voit käyttää mainoksen rakentamiseen myös HTML5 animointityökaluja.
Katso myös
Näköislehtien välisivumainokset
Tapettiaineistot
Rich Media -mainonta
Muut vaihtoehdot karusellille mobiilissa
Kampanjan aloitus | Digi, Video, CPC, Supla, natiivituotteet | Interaktiiviset videot, dynaamiset tuotteet | HS monikanavaiset tuotteet |
|---|---|---|---|
Maanantaina | Torstaina klo 12 | Ed. maanantaina klo 12 | Perjantaina klo 12 |
Tiistaina | Perjantaina klo 12 | Ed. tiistaina klo 12 | Maanantaina klo 12 |
Keskiviikkona | Maanantaina klo 12 | Ed. keskiviikkona klo 12 | Tiistaina klo 12 |
Torstaina | Tiistaina klo 12 | Ed. Torstaina klo 12 | Keskiviikkona klo 12 |
Perjantaina | Keskiviikkona klo 12 | Ed. Perjantaina klo 12 | Torstaina klo 12 |
Lauantaina | Torstaina klo 12 | Maanantaina klo 12 | Perjantaina klo 12 |
Sunnuntaina | Torstaina klo 12 | Tiistaina klo 12 | Perjantaina klo 12 |
Vinkkejä mainoksen ulkoasun suunnitteluun
Näillä ohjeilla pääset alkuun digiaineiston suunnittelussa – ota talteen vinkit!
- Käytä vain vähän tekstiä ja muotoile selkeä viesti.
- Käytä tarpeeksi isoa fonttikokoa ja helposti luettavaa fonttia.
- Valitse kuvat bannerimallin mukaan (sivuttain kuvattu auto sopii paremmin vaakamalliseen paraatipaikkaan kuin pystymalliseen torniin).
- Muista kuvan tekijänoikeudet: sinulla on oltava lupa kuvan julkaisuun.
- Älä sijoita banneriin liikaa elementtejä. Mieti, mikä bannerissa saa katseen kiinnittymään. Tasapaksuus jää usein huomaamatta.
- Vältä paljon yksityiskohtia ja sävyjä sisältävien kuvien käyttöä. Ne kasvattavat tiedostokokoa tai vastaavasti ovat huonolaatuisia kun tiedostokokoa pienennetään sallittuun kilotavumäärään.
- Käytä harkiten ohuita kirjasintyyppejä ja linjoja, sillä ne saattavat näkyä huonosti.
- Bannerista on käytävä selkeästi ilmi, että kyseessä on mainos ja kuka on mainostaja.
- Bannerimainos ei saa näyttää sisältönostolta, eli natiivimainokselta. Natiivimainokselle tunnuksenomaista on, että siinä on seuraavat elementit: otsikko, ingressi, kuva sekä mahdollisesti ”Lue lisää” kehote. Natiivimainoksille on omat aineisto-ohjeet (kts. sivun yllä).
- Medialla on oikeus pyytää korjauksia toteutukseen, mikäli katsoo sen tarpeelliseksi.
- Canvaksella tehdyt animaatiot eivät toimi kunnolla iOS alustalla, emmekä suosittele niiden käyttöä, jos kampanja näkyy meidän iOS sovelluksissamme.